√70以上 c# 画像 合成 154247-Opencv 画像 合成 c
タイトルの通り、OpenCVSharpを使用して画像の読み取りと、画像の部分的な切り出しを行います。 パッケージと導入方法 今回使用するのはWPFで利用性の高い以下のパッケージを使用します。 githubcom VisualStudio上でパッケージマネージャを開いて以下を入力します。画像の合成 2つの画像 原画像1、原画像2の二つの画像を合成します。 スライダーを0にすると原画像1、128にすると半透明、255にすると原画像2になります。 0/255 原画像1 原画像2 合成先 プログラムコード 単色 単色のアルファブレンドはHTML5の標準機能で合成しています。contextfillStyleのみ、c#、vb や dobonnet 画面をキャプチャする に詳しく紹介されています。 '画面範囲を指定して切り取ることも可能と思われます。 '画面をキャプチャする↑ '画像にマウスカーソルを合成する↓

指定した色を透明色として画像を表示する Net Tips Vb Net C
Opencv 画像 合成 c
Opencv 画像 合成 c-04/10/ · ・画像の変換(撮影することを考慮して左右の画像のサイズを合わせる) ・画像の差分抽出(r,g,bごとに差分を出す) ・差分と元画像を合成して表示 今回使う画像 テスト用にサイゼリヤ公式サイトの画像を変形させたものを用意 実行結果 アプリ画面Bitmap bmp3 = new Bitmap ( @ "layer03png");



Consciente A Tu Cocina Pedidos Shein Xalapa Teziutlan Facebook
13/05/14 · こんな感じのイケてない画像を加算合成する方法を紹介したいと思います。 Spriteを作成した直後はデフォルトのシェーダがアタッチされているためこのような描画となっています。 なので、これを加算合成用のものに差し替えます。 Projectビューを右クリックして、「Create > Meterial」を選択しC# によるプログラミング入門 標準 画像形式を拡張子から自動判別するような機能はないので、こちらは SystemDrawingImagingImageFormat で形式を明示的に指定します。 そして最後に、リソースを破棄するために Dispose メソッドを呼び出します。 この部分に関しては、詳しくは「リソースCv2Resize(smallImg, contract, new OpenCvSharp
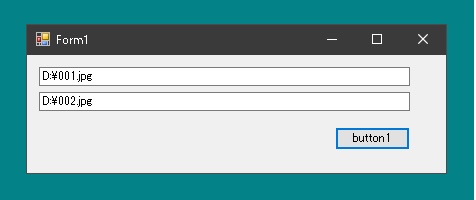
PictureBox1Location = new Point(0, 0);Dim fs As FileStream = FileOpenRead ("picturejpg") Dim img As Image = ImageFromStream (fs, False, False);Using (var smallImg = new Mat("lennapng")) { //貼り付ける画像を50%縮小 var contract = new Mat();
最初に 今回は下の3つの画像を用いて、差分処理を行って画像を合成します。 青空の画像が背景で、Opencvのロゴが前景、真っ黒な画像がロゴを抜き取るための画像になります。 ソース #include #include #include #include #include /* img1とimg2の差分を返す */ cv27/01/13 · 複数の画像を重ね合わせるとき、画像の背景を透過させ、後ろの画像と合成する必要があります。 C#ゲームプログラミング/610 透過処理 WisdomSoft サイト内検索Public partial class Form1 Form { //ピクチャーボックスの生成 PictureBox pictureBox2 = new PictureBox ();



C 透過色を指定してビットマップ画像を画面に描画する



指定した色を透明色として画像を表示する Net Tips Vb Net C
Private Sub DrawImage (ByVal prm_img As Image, ByVal x As Integer, ByVal y As Integer) Dim gr As Graphics = PictureBox1CreateGraphics () grDrawImage (prm_img, New Point (x, y)) End Sub Private Sub ClearImage () Dim gr As Graphics = PictureBox1CreateGraphics () grClear (PictureBox1BackColor) End Sub22/05/16 · 画像を足し合わせる 2つのMatを入力に、その和を求めることができます。下の例では、上段のそれぞれ円が描画されたMatを足し合わせています。下段左は単純な和、下段右は重み付きの和です。単純な和がimg1img2で表されるとするなら、重み付きの和とはすなわち、img1OpenCVで、背景画像上に透過画像をオーバーレイさせるのは、意外と面倒なので備忘録的に残します。 1 Python版のソースコード import cv2 import numpy as np from PIL import Image # 画像のオーバーレイ def overlayImage(src, overlay, location) overlay_height, overlay_width = overlayshape2


C 里面放gif怎么不动啊 Csdn论坛



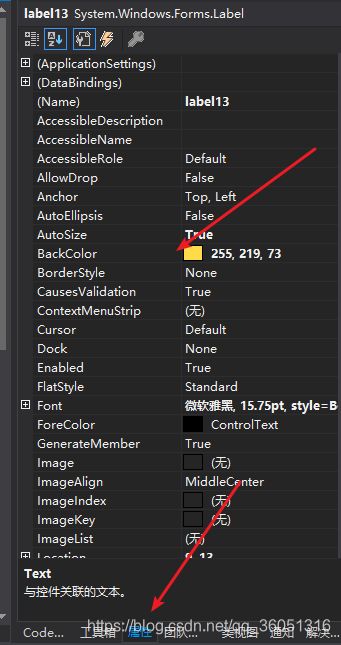
C Winform 控件背景颜色自定义rgb 值 二等碗 Csdn博客
メモがてらに。OpenCV独特のMat形式の扱いに慣れるのが大変だった。 hotspringjpgはWikipediaより。これとレナをアルファブレンディングで合成してみる。 var bigImg = new Mat("hotspringjpg");高速 読み込み 画像合成 画像 変換 保存 メモリ上 で汎用エラーが発生しました icon c# aspnet net gdi dng C#からExcel(XLSおよびXLSX)ファイルを作成する画像を合成する方法 年2月6日 画像処理 Tweet お気に入りの写真を複数つなぎあわせて新しい画像をつくる。 C#ではどうやればいいのでしょうか? ふたつの画像を横に並べる方法。 まずふたつのファイルからImageを取得。 そしてBitmapをつくります。


Visual Studio 17 Communityを使ったc 入門 第1回 クラスを使って簡単なフォームを作る 工学部生の生プレス



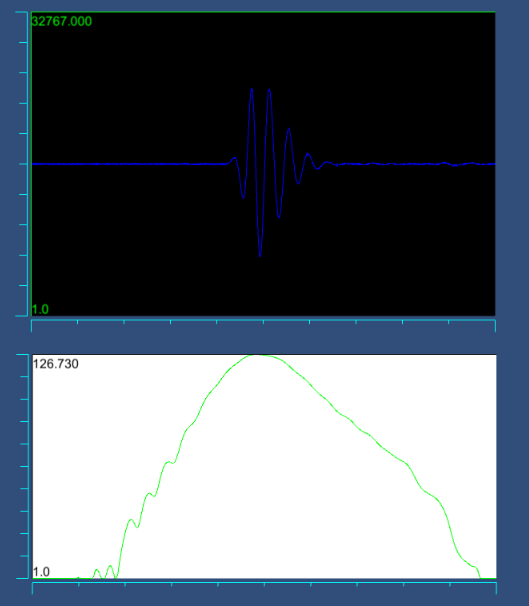
Unity3d C 信号fft分析之5mhz超声波信号处理 Sinat 的博客 Csdn博客
C# 画像 合成 Picturebox(C#)で表示する2つ以上のビットマップをオーバーレイする (1)Int width = pictureBox1ClientRectangleWidth;文字 c# 画像 合成 HTML文字列を画像に変換する (2) 以下を試してください:


Mg卡通可爱小动画01 哔哩哔哩 つロ干杯 Bilibili


Github Zpublic Cozy 这是一个用于学习c 的开源项目
画像の保存処理は15行目にある以下の一行です。 newImageSave (@"C\Image\newjpg", SystemDrawingImagingImageFormatJpeg);画像の保存と使用画像の削除操作に任意のキーを割り当てることができます。既にブラウザに割り当てられているショートカットキーを設定した場合は両方の処理が発生しますので注意して下さい。 仕様 結合のタイミングについて 結合に必要な枚数の画像が入力されたとき、出力設定が変�ビットマップを混ぜ合わせる(アルファブレンド)には、画像の各ピクセルの色情報であるRGBを一定の割合で合成して行けば良いでしょう。 例えば、ビットマップ1( lpBMP0 )とビットマップ2( lpBMP1 )のピクセル( x, y )を7:1の割合で混ぜるなら以下のようになります。


画像処理 Opencv Cookbook



C Net 2枚の画像を重ね合わせる ドリリウム
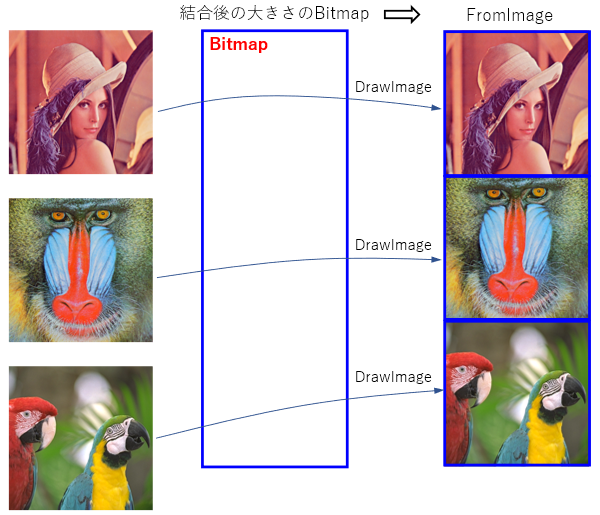
//画像の読み込み Bitmap bmp = new Bitmap ( @ "layer01png");'Imports SystemDrawing '画像ファイルを読み込んでImageオブジェクトを作成する Dim img As New Bitmap("C\test\1bmp") 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = GraphicsFromImage(img) '文字列("DOBONNET")を左上に描画する Dim fnt As New Font("Arial", 12) gDrawString("DOBONNET", fnt, BrushesBlack, 0, 0) fntDispose() '作成した画像を保存する08/03/18 · 画像の結合は 画像の一部領域の切り出し で行った方法とよく似ています。 処理の手順は 結合後の大きさと同じ大きさのBitmapオブジェクトの作成 BitmapオブジェクトからGraphicsオブジェクトの作成 作成したGraphicsオブジェクトへ描画先を指定して描画 画像を縦方向に結合する例をメソッドにまとめました。 /// /// 画像を縦に結合する /// ///



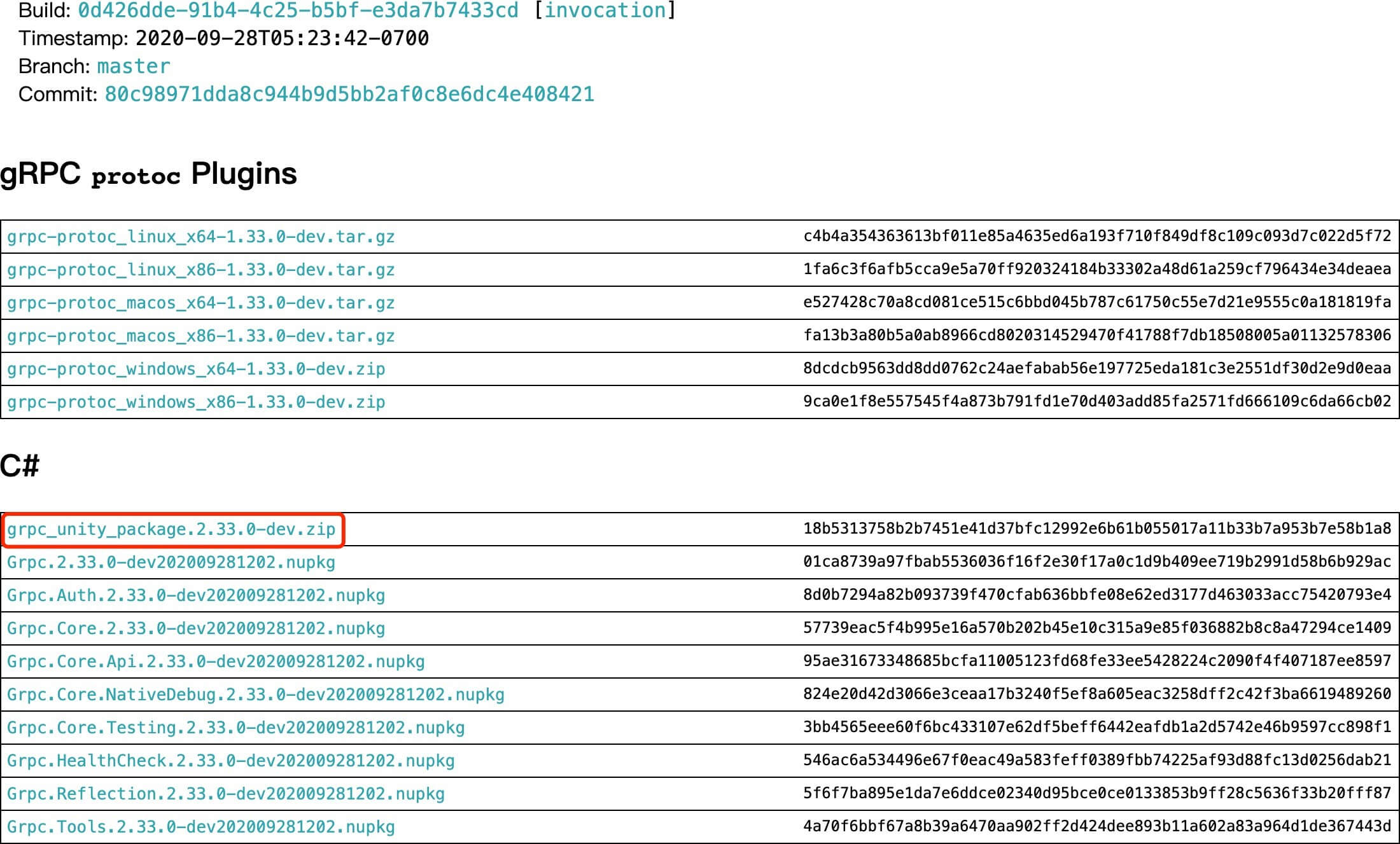
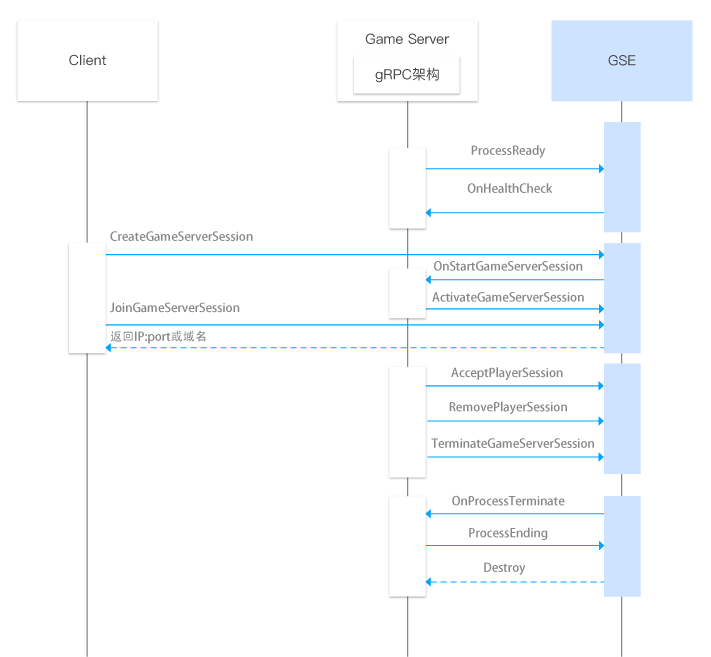
游戏服务器伸缩grpc Unity 教程 开发指南 文档中心 腾讯云



Hw Hc线上展点4 Ai辅助金融网络运维案例之所见所感 网络人工智能 华为云论坛
03/06/16 · private void Form1_Load(object sender, EventArgs e) { pictureBox1Parent = pictureBox2;サンプルコード(C#) // 画像をrasterImagingViewer1にロードします。 rasterImageViewer1Image = codecsLoad(@"CImages¥sample1cmp");Roi = img1 0rows, 0cols img2gray = cv2cvtColor (img2,cv2COLOR_BGR2GRAY) ret, mask = cv2threshold (img2gray, 10, 255, cv2THRESH_BINARY) mask_inv = cv2bitwise_not (mask) img1_bg = cv2bitwise_and (roi,roi,mask = mask_inv)



C のみを使って 今画像合成アプリを作るとしたら Qiita



问号表达式
PictureBox pictureBox3 = new PictureBox ();'Imports SystemDrawing 'スプライト処理をする画像を読み込む Dim bmp As New Bitmap("C\test\maketransparent1png") '黒を透明色にする bmpMakeTransparent(ColorBlack) '背景の画像と合成する '背景となる画像を読み込む Dim backBmp As New Bitmap("C\test\maketransparent2png") '背景の画像に描画する Dim g As Graphics = GraphicsFromImage(backBmp) gDrawImage(bmp, 0, 0, bmpWidth, bmpHeight) gDispose() bmpDispose() '合成した画像Bitmap bmp2 = new Bitmap ( @ "layer02png");



Francisco Francisco1601 Perfil Pinterest



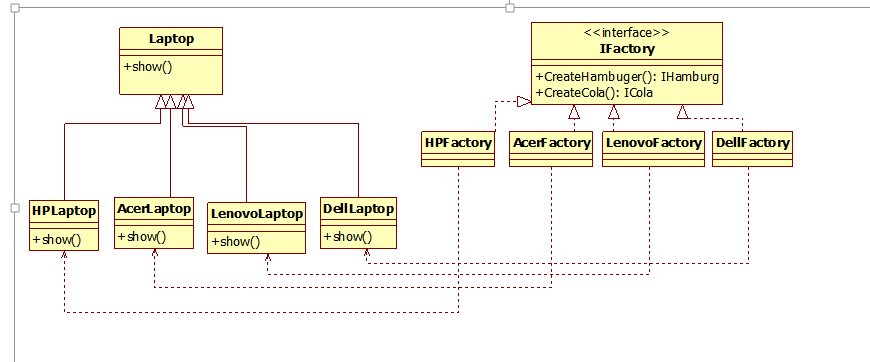
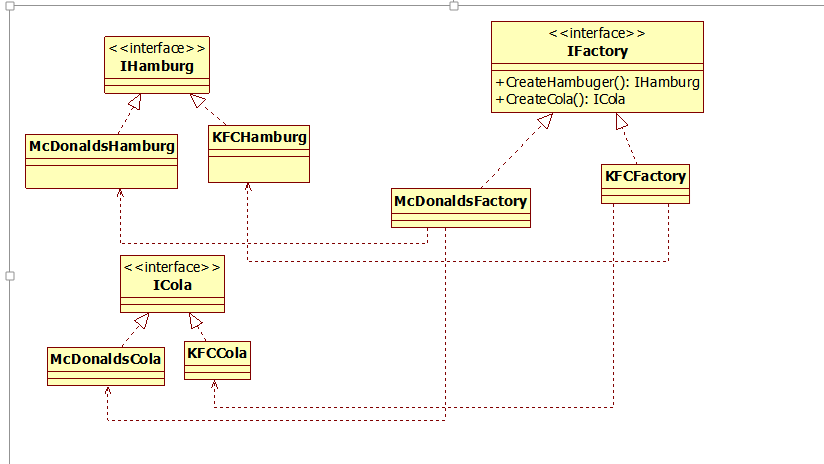
工厂方法模式 便纵有千种风情 Csdn博客
違い 読み込み 画像 変換 合成 保存 setpixel bitmapクラス c# silverlight30 bitmap imagemanipulationPictureBox1Image = new Bitmap(width, height);C#とSharpMapで地図を描画するアプリケーションを作る シンプル編 0930 URLをコピー 目次 1 プログラム作成のための準備;



C Magick Net で画像の背景を透明に加工してみる 日販テクシード株式会社 Nt


C ゲームプログラミング 6 10 透過処理 Wisdomsoft
Open eVision Studio 評価、プロトタイピング、および開発ツール Open eVision StudioはOpen eVisionの評価、プロトタイピング、および開発に使用するツールです。グラフィカルユーザーインターフェイスは直感的で、任意のeVision 2D画像処理関数を呼び出し、すぐにその結果を見ることができC#で画像を描いてみた(WPFでBitmapSourceCreate編) WPFのC#で画像を描く際にWritableBitmapクラスを使ってみたりしたのですが、一度画像を作ったら書き換えないというのであれば、BitmapSourceクラスで作成できるようです。というメモです。 試した環境は下記です。 Visual Studio 15 Express for Windows DesktopInt height = pictureBox1ClientRectangleHeight;


C ゲームプログラミング 6 10 透過処理 Wisdomsoft



C C で画像を合成したときに色が変わる Teratail
GDIを使った画像合成について http//wwwmicrosoftcom/japan/msdn/community/gdn/ShowPosthtm サンプルコードとしては、例えば以下が参考になると思います。。 CGI Adding to Images http//wwwcsharphelpcom/board2/readhtml?f=1&i=&t=C# (CSharp) OpenCvSharp IplImageThreshold 10 examples found These are the top rated real world C# (CSharp) examples of OpenCvSharpIplImageThreshold extracted from open source projects You can rate examples to help us improve the quality of examplesC#のForm内に複数画像を繰り返し表示させる方法 その他(プログラミング・Web制作) 12 画像の輝度値のプログラムについて・・・・・・ C言語・C・C# 13 C bmp 透過処理 C言語・C・C# 14 12bit画像データについて 画像編集・動画編集・音楽編集 15 c# 文字列の最後から1文字削除したい C言語



Discordbot作ってみる C 音声合成エンジンについて ラーメン食べたい Note



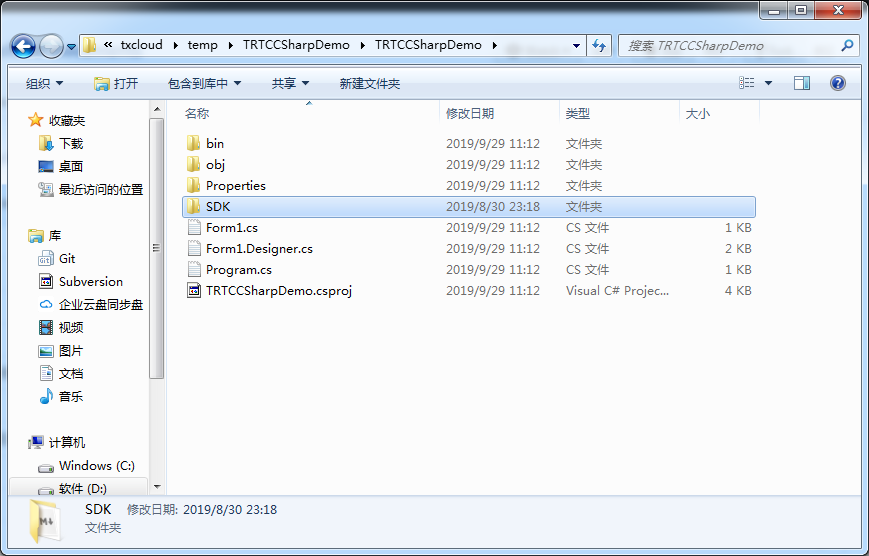
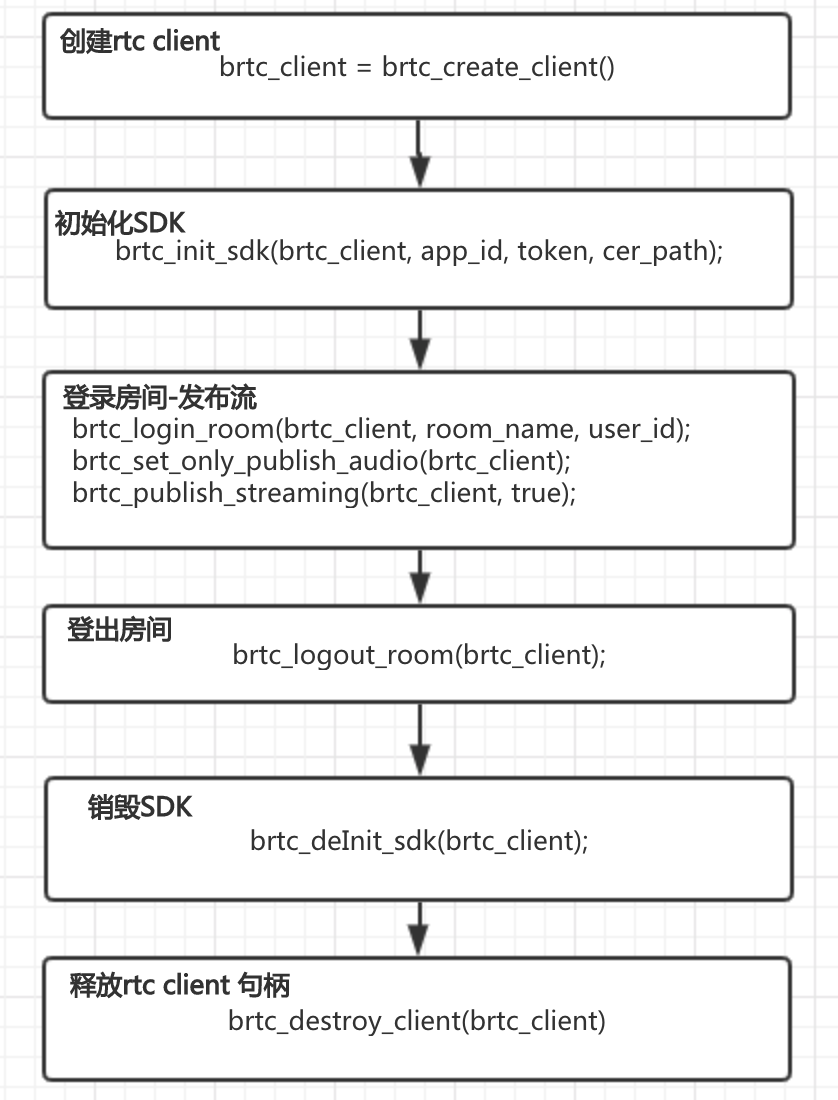
实时音视频快速集成 Windows 快速入门 文档中心 腾讯云
画像の保存形式を変更したり、重ねる画像の位置を調整したり、重ねる画像の大きさを変更する方法はこちらの記事を参考にしてください。 C# NET2枚の画像を重ね合わせる 透過率の調整 透過率はColorMatrixオブジェクトのMatrix33の値を調整します。合成モードを使用する "レイヤーの種類・操作 #10" by ClipStudioOfficial 下の絵を使用してどのような効果が得られるかを実際にご紹介します。各レイヤー1枚ずつです。ここでは、上のレイヤー(ハートの画像)の合成モードを変更していきます。 ・通常下にあるレイヤーの色と、設定中のレ



画像を合成する方法 鳩でもわかるc



マルチコアを用いた画像処理


Bride ブリッド 19 09 1998 09 H 21 スーパーシートレールfxタイプ左側スズキアルトワークススズキc H 21 11 22 12 19 09 1998 09 シートレール S004fx ななこ屋 通販


画像処理 With Visual Studio C Hello World Py



2个td合成一个td 18个月16个爆款 合成类玩法的下一个机会在哪 程序地带



C 透過色を指定してビットマップ画像を画面に描画する


C ゲームプログラミング 6 10 透過処理 Wisdomsoft


谷歌研究利用ai合成图片 使静态图片动起来 Whale52hertz的博客 Csdn博客



问号表达式


C 画像イメージに画像イメージを重ねる方法



C とopencvsharpで画像処理 Visual Studio 19 千草ウェブ



游戏服务器伸缩grpc C 教程 开发指南 文档中心 腾讯云



C のデストラクタ ファイナライザー を使ってできること Netコラム



C Magick Net で画像の背景を透明に加工してみる 日販テクシード株式会社 Nt


Wpf 画像ファイルをbitmapimageに読み込むと その画像ファイルを削除できなくなるケースの対処法 旅行好きなソフトエンジニアの備忘録



实时音视频rtc 集成sdk 百度智能云文档



2个td合成一个td 18个月16个爆款 合成类玩法的下一个机会在哪 程序地带


C Cli グラフィック アナログ時計のプログラム2 孤独なコンピュータ


凹凸技术揭秘 羚珑智能设计平台 逐梦设计数智化 程序地带



Cutt System C で始めるopencv 4プログラミング



汉舟艺术书店arts Book Hzbook Singapore Post Facebook


Bride ブリッド 19 09 1998 09 H 21 スーパーシートレールfxタイプ左側スズキアルトワークススズキc H 21 11 22 12 19 09 1998 09 シートレール S004fx ななこ屋 通販


Aseprite零基础像素画教程颜色模式 哔哩哔哩 つロ干杯 Bilibili



实时音视频快速集成 Windows 快速入门 文档中心 腾讯云



Opencvsharp3で画像合成 Shikoan S Memo


Hololens2 Azure Cognitive Services Translator Apiで英語から日本語に翻訳し音声合成 Qiita



抽象工厂模式 便纵有千种风情 Csdn博客



Atcoder Unit Test Atcoder Unit Test插件下载 好玩网



Consciente A Tu Cocina Pedidos Shein Xalapa Teziutlan Facebook



Amazon Nuoen 化粧オーガナイザー 調節可能な化粧品陳列台 口紅にフィット 化粧ブラシ 香水など Color C ジュエリー収納 オンライン通販



问号表达式



2个td合成一个td 18个月16个爆款 合成类玩法的下一个机会在哪 程序地带



Wpf Xaml Inkcanvasを使ってみる Qiita



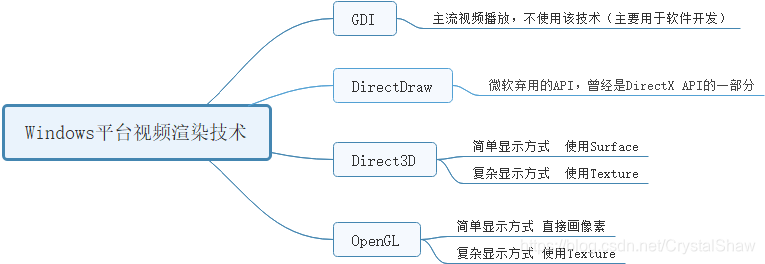
Windows平台视频渲染技术小结 Crystalshaw的博客 Csdn博客


除了搜岛国老师的作品 以图搜图还有什么骚操作 程序地带



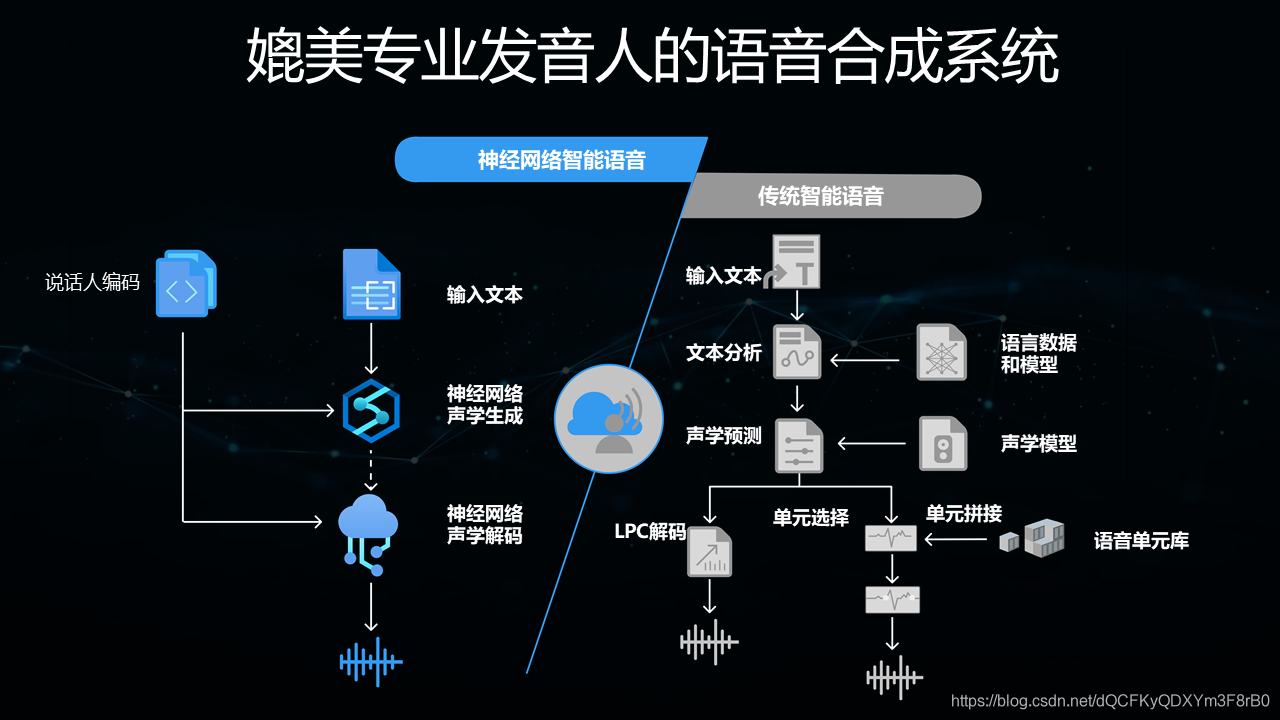
一键定制个性化语音 微软的ai语音落地实践 Osc Sju4uxml Mdeditor


C Json反序列化对象中嵌套数组 转载 站长资讯中心



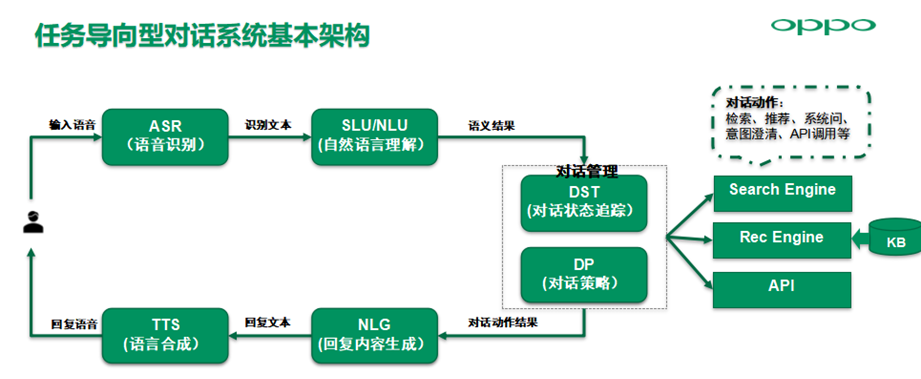
对话交互 封闭域任务型与开放域闲聊算法技术 Oppo互联网技术的个人空间 Oschina 中文开源技术交流社区


画像処理 With Visual Studio C Hello World Py



问号表达式



Mindvision Pdf Free Download



C Unity2d テクスチャブレンド Teratail



问号表达式



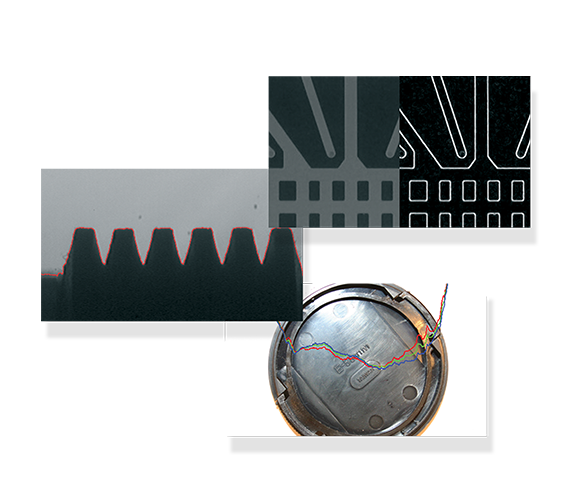
Euresys Easyimage



C でexcel Xlsx ファイルを読み込み セルの値を取得する Openxml使用 Symfoware



読書感想 C 画像処理 数値プログラミング プレミアムブックス版 より良いエンジニアを目指して



实时音视频快速集成 Windows 快速入门 文档中心 腾讯云



汉舟艺术书店arts Book Hzbook Singapore Post Facebook



画像を合成する方法 鳩でもわかるc



音声合成apiを使用して C でテキスト読み上げアプリを作成しよう 特集 音声合成apiの活用 2 3 ページ It


Unity Robuskey でシミュレーションと現実世界を融合する 前編 技ラボ


中级编程教程 Unity中的c Namespace 哔哩哔哩 つロ干杯 Bilibili



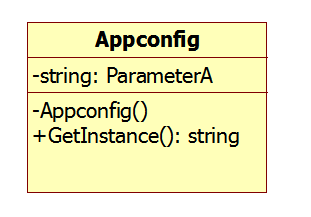
单例模式 便纵有千种风情 Csdn博客



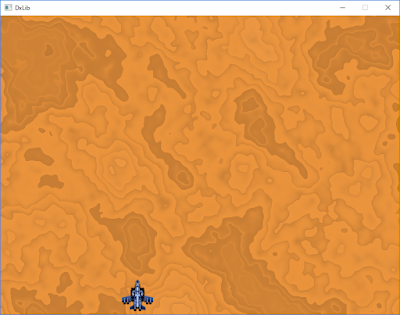
C でdxライブラリを使って簡単なシューティングをクラス化して標準化 メインループとプレイヤー 4 Logical Error



メルカリ C で始めるopencv4プログラミング コンピュータ It 3 000 中古や未使用のフリマ


Nine Works C でバーコード画像を作る



2个td合成一个td 18个月16个爆款 合成类玩法的下一个机会在哪 程序地带



C 如何实现叫号操作 商家号营销页该如何操作 今日解股的博客 Csdn博客



2个td合成一个td 18个月16个爆款 合成类玩法的下一个机会在哪 程序地带



问号表达式


Insight 分布図作画同化ライブラリ Net版 グラデーション分布図 分布図合成 同化 重ね合わせ



问号表达式



2个td合成一个td 18个月16个爆款 合成类玩法的下一个机会在哪 程序地带



实时音视频快速集成 Windows 快速入门 文档中心 腾讯云



C 画像の結合 イメージングソリューション



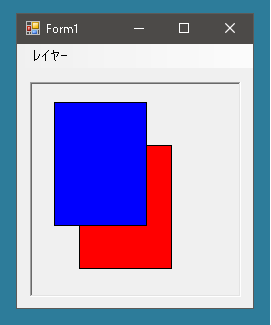
レイヤーをつかった画像作成 鳩でもわかるc



Francisco Francisco1601 Perfil Pinterest


Rdlc打印 Rdlc打印 云 社区 腾讯云



编程 我的空间



C 画像にラインを引く ゲームエフェクトデザイナーのブログ 新



Python学习笔记 的专栏 Csdn博客



2个td合成一个td 18个月16个爆款 合成类玩法的下一个机会在哪 程序地带



画像を合成する方法 鳩でもわかるc



C 画像の結合 イメージングソリューション



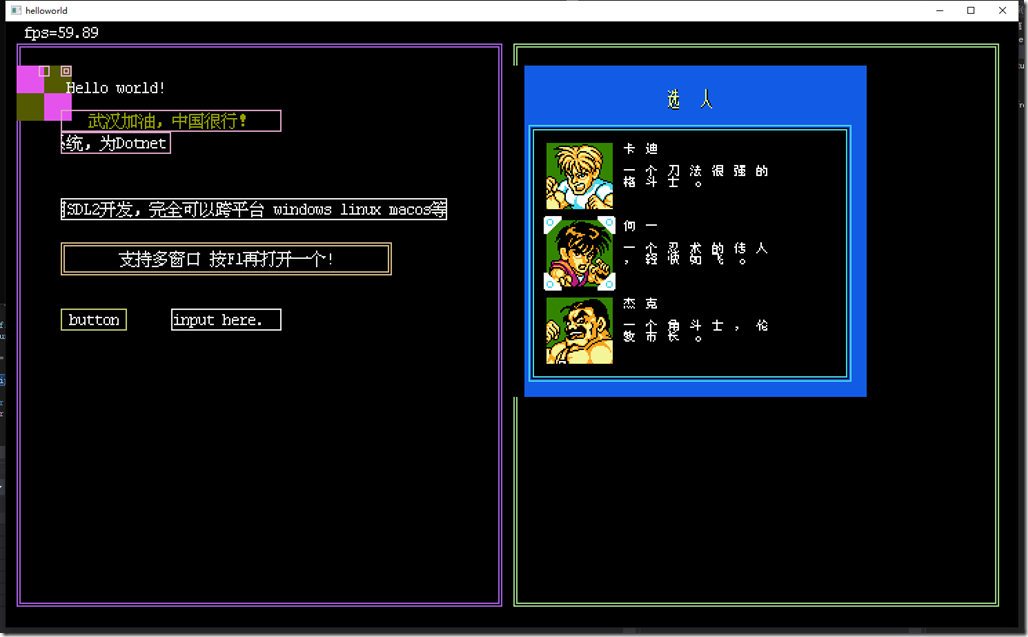
Dotnet Core 跨平台gui 开发实践 Osc 05umekgg的个人空间 Oschina 中文开源技术交流社区



包邮推荐系统开发实战 推荐系统与深度学习 用户网络行为画像书籍高阳团著 摘要书评试读 京东图书


谷歌研究利用ai合成图片 使静态图片动起来 Whale52hertz的博客 Csdn博客



画像集no 009 Vrに対応したオープンソースのc ゲームエンジン Xenko 4


コメント
コメントを投稿